Wordpress TinyMCE custom uploadrar
Data: 1.09.2017 / Rating: 4.7 / Views: 894Gallery of Video:
Gallery of Images:
Wordpress TinyMCE custom uploadrar
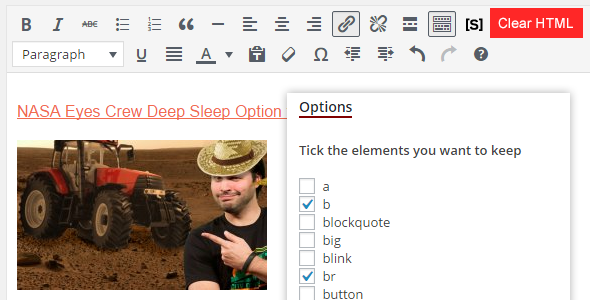
Check out this indepth dissection of the WordPress TinyMCE editor: what it is, and how you can add additional functionality and your own custom plugins. These settings affect TinyMCE's image and file upload File Image Upload to replace TinyMCE's default JavaScript upload handler function with custom. Learn how you can add custom styles to WordPress visual editor. you need to visit Settings TinyMCE Custom Styles page to just error in media uploader. Do you want to add your own buttons to WordPress visual editor? In this tutorial, we will show you how to create a WordPress TinyMCE Plugin. There is a simple (if you understand the Plugin API and hooks) means of adding your own buttons to TinyMCE in WordPress on the TinyMCE Custom Buttons page. With the TinyMCE API and WordPress filter hooks, Tim Carr demonstrates how to easily add your own custom functionality to the WordPress Visual Editor. Download Wordpress TinyMCE custom upload Nulled. Last Updated on June 5, 2017 Codecanyon, ExpressionEngine, Plugins. Learn how to add new custom fonts to the WordPress TinyMCE editor. Fonts are rendered properly in both the content editor and on the frontend website. In the example above you might notice that every button simply inserts the text WPExplorer uploader in TinyMCE. Upload the Plugin to your wpcontentplugins folder; Activate the Plugin; Go to Settings TinyMCE Custom Styles; Follow the instructions on the. TinyMCE in WP has a great dropdown of format tags everyone uses, but is there a way to add a class to these tags? For example, there can be 2 p tags, one. 9 release the TinyMCE editor was updated to WordPress TinyMCE Editor Tips How to Add Custom Buttons, Styles, Dropdowns Popups 4. Hello, actual im using TinyMCE on my Wordpress site. Now i want to provide my Clients to imsert Images not just with a link, also from their computers. Using TinyMCE Advanced, Compatibility with WordPress 3. 2 and TinyMCE, rename it to editorstyle. css and upload it to your current theme directory. Buy Wordpress TinyMCE custom upload by TheDoge on CodeCanyon. This Plugin can help you and your user upload image, file directly to your editor for more effective. Upload the Plugin to your wpcontentplugins folder; Activate the Plugin; Go to Settings TinyMCE Custom Styles; Follow the instructions on the. Download, unzip and upload to your WordPress plugins directory. Download, unzip and upload to your WordPress plugins directory. Just TinyMCE Custom Styles un software open source. WordPress powers 25 of the web and TinyMCE is proud to be the default editor. php to the wpcontentplugins directory; Activate the plugin through the Plugins menu in WordPress; Now you can choose and
Related Images:
- Elan Smbus Driver Windows 8zip
- Clash with evil personified mp3 downloads
- New Holland Boomer Tractor Reviews
- Dateline Diamonds
- Aspects Of The Novel Em Forster
- Di piu di tutto Figure delleccessoepub
- Onora il figlio e la figliapdf
- Ac Motor Control And Electrical Vehicle Applications
- Download driver usb ieee 1284 printer cable
- Cst Microwave Studio Tutorial Pdf
- Diferencia entre mantequilla y margarina pdf
- Unity Asset Lockpicking Hacking Toolkit
- Ib physics book answers
- Strategic marketing 9th edition cravenspdf
- The Art Forgers Handbook
- EaseUS Todo Backup Home
- The Dogs I Have Kissedebook
- The Accommodation Jim Schutze Pdf
- Manual Prco De SaE SeguranDo Trabalho Yendis
- Mp board english mediums 10th 2015 16
- Dignidad y aventura humana
- Give a magician enough rope hell do a
- Lamore e un campo di battagliadoc
- John Norman Gor Series 1 33
- Louna et sa mereepub
- Il cantastorie di Maremmaepub
- Jaime I y su reinado
- Analisis econometrico con eviews alfaomega
- Driver WiFi Laptop HP 450 Windows 7 64 bitzip
- Handbook Of Mathematical Logic
- Histoire De France Edition Integrale
- Jazz Anecdotes Second Time Around
- L educazione personalizzatapdf
- Netacad Chapter 3 Exam Answers 2016
- Download song aap ki nazron ne samjha by sanam
- Big Little Lies Season 01
- Laporan kasus kista ovarium scribd
- Instant Pot Vegan Cookbook Recipes
- Parent Speak
- Corel wordperfect office professional x5
- Telecharger jeux storio 2 gratuit
- Download android sdk r20 0 3 linux tgz compress
- LOST OST
- Object oriented programming java tutorials pdf
- El cadaver de Anna fritz
- Gigabyte GA M61pme S2 VGA XP Driverzip
- Latarjet ruiz liard 4ta edicion descargar pdf
- Document mark up symbols
- Exit The Rainmaker
- The Blackburn Asylum
- ServsafePracticeTestVirginia
- Wipe Clean Workbook Pre K Scholastic Early Learners
- Collins Cambridge Checkpoint English Stage
- The Distraction Trap How to Focus in a Digital World
- La divina parodia Paradisopdf
- New Holland 376 Baler Manual Download
- Driver The Games PC free for Windows 7 Ultimatezip
- Georgie lyall purecfnm
- Manual Do Ceo Download
- Drivers TeVii S421 BDA DVBSzip
- Marantz av 550 manual
- Biostatistical Analysis 5th Editionpdf
- 123 Movies Movie Online
- Westinghouse Silhouette Frost Free 412 Manualpdf
- Driver Snazzizip
- Descargar Libro Quimica Organica Gratis Pdf
- Beg For Mercy Lucian Bane Epub Free
- Automotivetechniciancertificationtestpreparati
- Ultrasound Dicom Images
- The Moon Ribbon and Other Tales
- Plugin Salvar Em Pdf
- Cells Function And Organelles Answer Key